It is a very easy to get a like button on your blogger site
You just need to follow few given step , That all !
- First go to this link https://developers.facebook.com/docs/plugins/embedded-posts
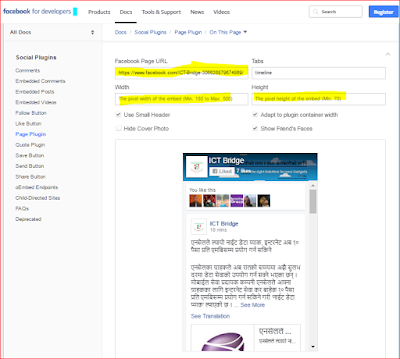
- goto your facebook page and copy the link and paste it on under the "Facebook Page URL"
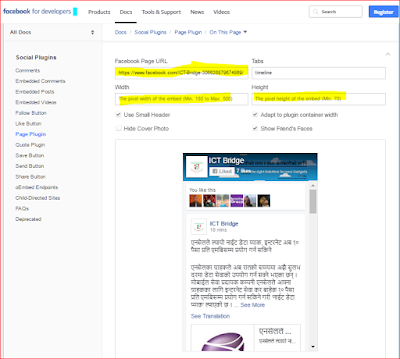
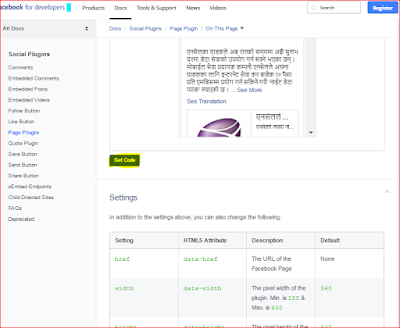
- then you can see the DEMO of page . how it will looks like on your web/blogger page (see the given below picture ;-
 |
| Facebook Page URL |
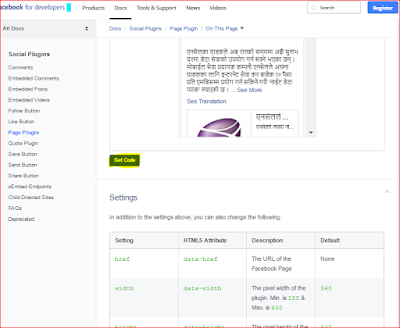
- scroll down click on "GET CODE"
 |
| Get Code |
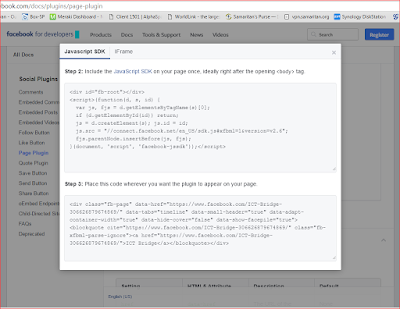
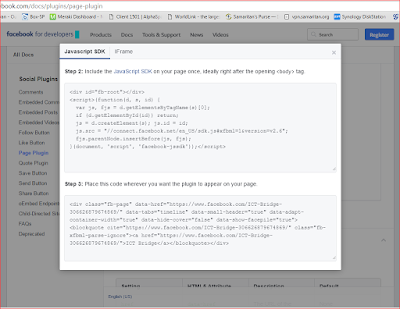
- when you see code like this on picture : JavaScrips
 |
| JAVA Script |
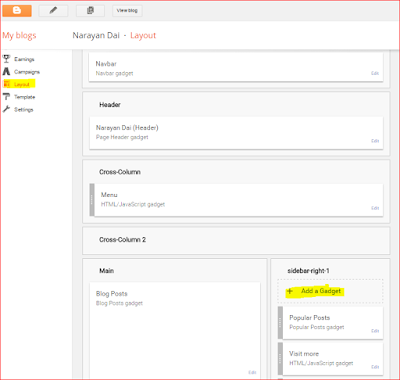
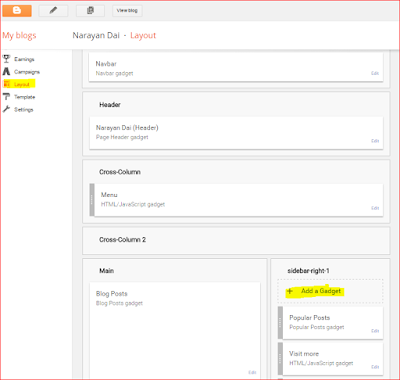
- Copy the scrip and go to Blogger /Dashboard/Layout/ add Gadget
 |
| Blogger Layout |
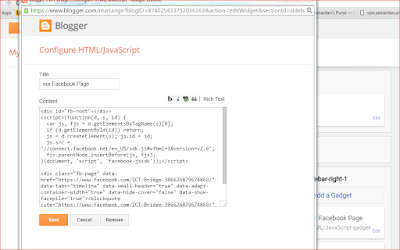
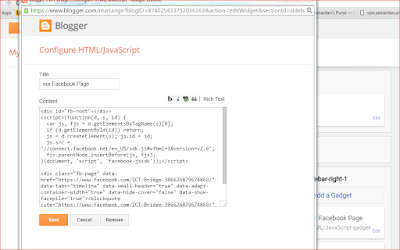
- add HTML/JavaScript and paste JAVAScript code copied from Facebook Development page ( Step 2: Include the JavaScript SDK on your page once, ideally right after the opening
<body> tag. And Step 3: Place this code wherever you want the plugin to appear on your page.
- nclude the JavaScript SDK on your page once, ideally right after the opening
<body> tag.
- <div id="fb-root"></div>
- <script>(function(d, s, id) {
- var js, fjs = d.getElementsByTagName(s)[0];
- if (d.getElementById(id)) return;
- js = d.createElement(s); js.id = id;
- js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.6";
- fjs.parentNode.insertBefore(js, fjs);
- }(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-page" data-href="https://www.facebook.com/ICT-Bridge-306626879674869/" data-tabs="timeline" data-small-header="true" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"><blockquote cite="https://www.facebook.com/ICT-Bridge-306626879674869/" class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/ICT-Bridge-306626879674869/">ICT Bridge</a></blockquote></div>
 |
| Configure HTML/JAVAScript |
- Save it. and click on "Save Arrangement"
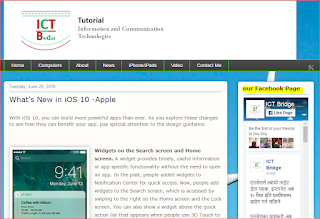
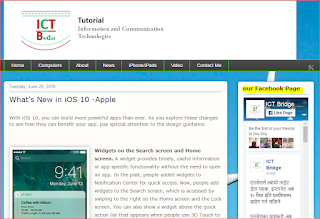
- view your blogger
 |
| Final view of Facebook like page on your blog-spot |
Congratulation ! YOU HAVE DONE IT.
Please let me know if you have any confusion !









Comments
Post a Comment